티스토리 뷰
티스토리 모바일페이지를 광고붙은 페이지로 안내(리디렉션)하기
많은 분들이 반응형 스킨을 쓰시고,
'티스토리 모바일웹 자동 연결을 사용하지 않습니다.'
를 설정하고 아무것도 신경을 안쓰실겁니다.
하지만, 내 블로그에 팬이 생기기 시작하면
블로그 이름을 직접 검색해서
들어오는 인원들이 생기기 시작하는데
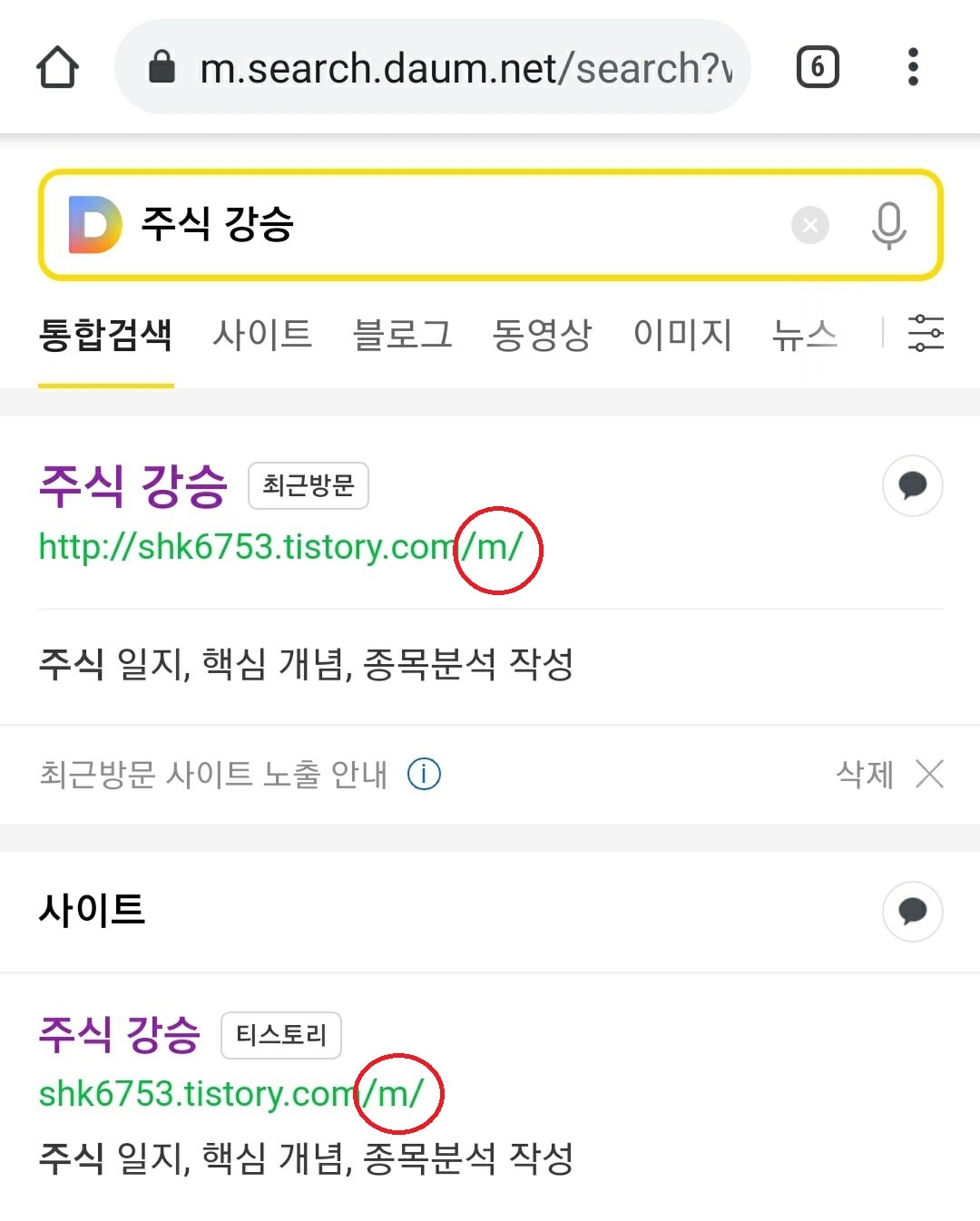
문제는, 다음에서 휴대폰으로
내 블로그를 검색했을때

이런식으로 모바일 페이지로 안내를 합니다..
ㅡ..ㅡ;;
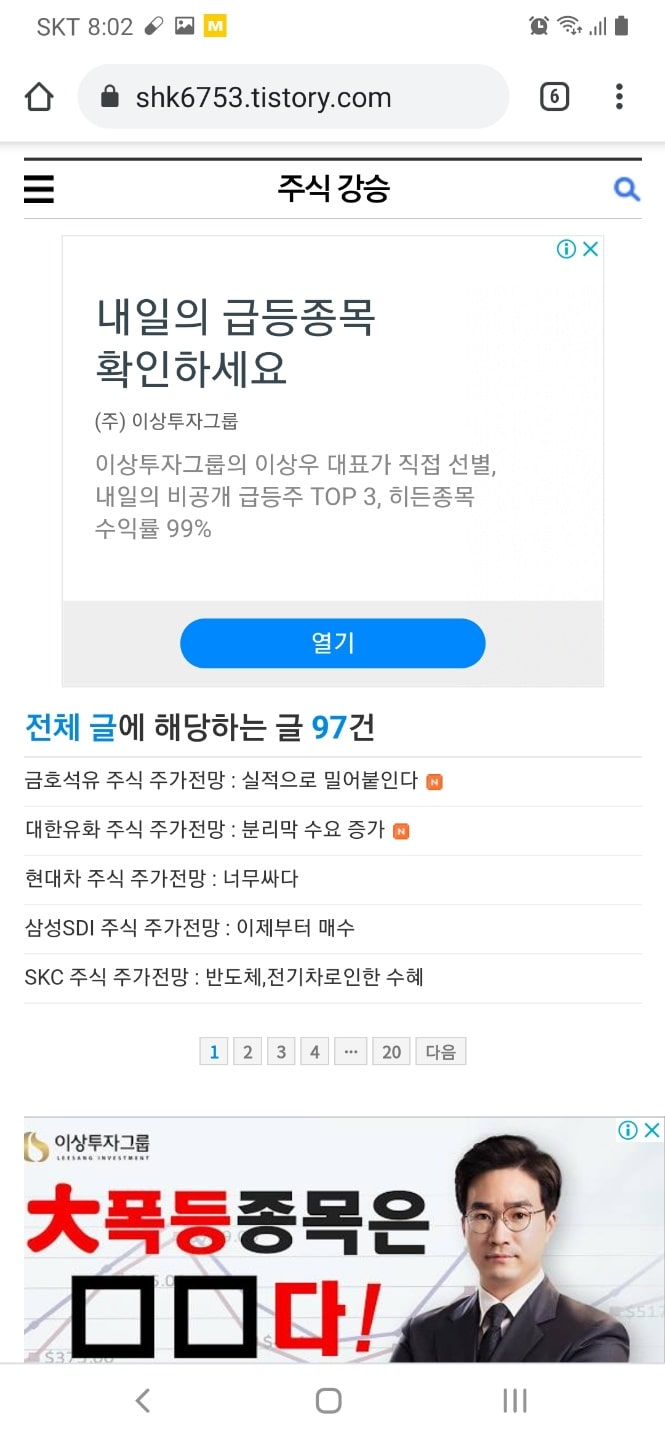
그럼, 들어가게 되면 광고가 전혀없고,
스킨이 적용되지 않는 페이지로 안내하게되죠.

이런식으로 말이죠...
URL에 /m/이 있는 상태에선, 다른글을 클릭해도
스킨 적용이안되고, 광고가 없는 페이지로 안내합니다.
내 페이지가 좋아서 직접 검색해서
들어오는 분들에게는 광고료를 못받는겁니다..ㅋㅋㅋ

원랜 이 페이지가 떠야하는데,
다음에선 이상하게 모바일로 직접 블로그이름을 검색하면
/m/이 달린 모바일 페이지로 안내하더군요...
ㅡㅡ...
게다가 이런식으로 들어오면 똑같은 페이지를 보더라도
트래픽이 분산되는 효과가 있어서
CPC에도, 페이지 랭크에도 안좋습니다.
예를 들어서,
shk6753.tistory.com/223 에 100명이 들어왔고,
shk6753.tistory.com/m/223 에 50명이 들어왔으면,
똑같은 페이지를 보는 사람이 150명이지만
페이지 랭크를 올리는데에 도움이되는
트래픽은 100명인것입니다.
그래서 광고를 클릭하게 하기위해,
페이지 트래픽을 한곳으로 모으기위해,
모바일로 주소로 직접 들어오는 인원들을
URL에 /m/을 뺀, 광고가 달린 페이지로
안내(리디렉션)을 해줘야합니다.
바로 아래에서부터 차근차근 알아보겠습니다.
1. 모바일웹 자동 연결을 "사용하지 않습니다." 설정
티스토리 관리자 페이지>모바일>티스토리 모바일웹 자동 연결을 '사용하지 않습니다.'
먼저 이렇게 설정이 돼야합니다.
2. 플러그인 10PING 설정
1. 관리 클릭

2. 플러그인 클릭

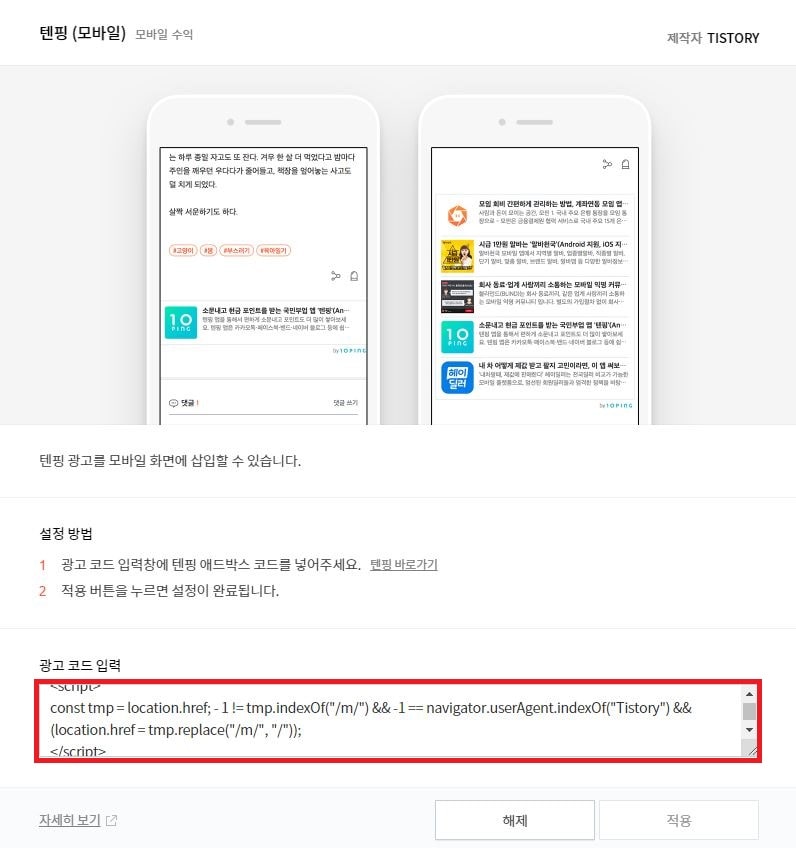
3. 텐핑 플러그인 클릭

이 플러그인을 클릭하시고,
<script>const tmp=location.href,mobile="/m/";-1!=tmp.indexOf("/m/")&&-1==navigator.userAgent.indexOf("Tistory")&&(location.href=tmp.replace("/m/","/"));</script>바로 위의 코드 전체를 복사하고

빨간색 부분에 그대로 붙여넣기 해주고 적용을 누르시면 끝입니다.
그럼 /m/ 주소로 직접들어오면
일단 처음엔 모바일페이지로 어쩔수없이 들어가지만,
글을 눌렀을때 /m/이 빠진 페이지로 리디렉션합니다.
어려우신분들은 댓글 남겨주시면 도와드리겠습니다.
참고하시면 좋은글
2021.03.31 - [애드센스 꿀팁] - 애드센스 광고 중복코드 제거하기(페이지속도 개선)
2021.04.01 - [티스토리 꿀팁] - 티스토리 카테고리 url 제거해서 트래픽 증가시키기
2021.04.07 - [티스토리 꿀팁] - 블로그 글쓸때 사소한 꿀팁(줄바꿈)
이 글을 마음대로 사용하셔도 되지만,
반드시 출처(URL)은 남겨주시기 바랍니다.
'티스토리 꿀팁' 카테고리의 다른 글
| 티스토리 네이버 웹마스터도구 등록방법(7단계 절차) (6) | 2021.04.05 |
|---|---|
| 티스토리 구글서치콘솔 등록하는 방법(8단계 절차) (101) | 2021.04.04 |
| 구글이 좋아하는 글쓰는 방법 3가지 (3) | 2021.04.03 |
| 티스토리 상대방 코드 확인하는방법(+제목태그 꾸미는 방법) (5) | 2021.04.02 |
| 티스토리 카테고리 url 제거해서 트래픽 증가시키기 (0) | 2021.04.01 |
- Total
- Today
- Yesterday
- 무효트래픽이의신청
- 애드센스중복코드제거
- 워드프레스코드삽입
- 구글이좋아하는글
- 티스토리구글서치콘솔등록
- 상대방코드
- 애드센스맞춤보고서
- 제목태그꾸미는방법
- 블로그줄바꿈
- W3TotalCache
- 카페24워드프레스수동설치
- 티스토리제목태그
- 티스토리애널리틱스연동
- 티스토리모바일페이지
- 블로그p태그
- 티스토리카테고리url
- SSL인증서설치
- 티스토리무효클릭
- FileZilla사용법
- 애드센스비사업자
- 구글검색결과상단
- 티스토리IP추적
- 무효클릭신고양식
- 애드센스중복코드
- 구글이좋아하는구조
- 티스토리리디렉션
- 워드프레스구글서치콘솔
- Autoptimize 설정 방법
- 상대방코드보는방법
- 워드프레스robots.txt
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
